Learn how to integrate Trustly iOS SDK
Overview
The Trustly iOS SDK is the quickest, most secure and failure-proof way to embed Trustly Checkout into your iOS app. The SDK is a lightweight drop-in framework that enables the best Trustly user experience from within your app (multi-factor authentication, app-to-app redirection, error handling, etc).
The SDK provides a self-contained WKWebView bundled with all the necessary handlers that enable the Trustly Checkout within your application.
If you are unable to integration our SDK we recommend to use one of our recommended fallback methods instead.
iOS SDK
Our SDK for iOS is distributed via GitHub in a public repository. Following sections will cover prerequisites as well as a guide of how to seamlessly integrate the SDK.
Trustly iOS SDK: https://github.com/trustly/TrustlyIosSdk
1. Register your ReturnToAppURL
The ReturnToAppURL is required to seamlessly transition the user to your app after bank authentication redirects. The redirect URI for your app must be set up as a custom url scheme in your application (such as example://...).
It is important that you only set the ReturnToAppURL attribute for orders originating from your app. Including the ReturnToAppURL for orders originating from other channels will break the user experience.
{
...
"params": {
...
"Data": {
...
"Attributes": {
...
"ReturnToAppURL": "myapp://"
...
2. Integration Trustly iOS SDK
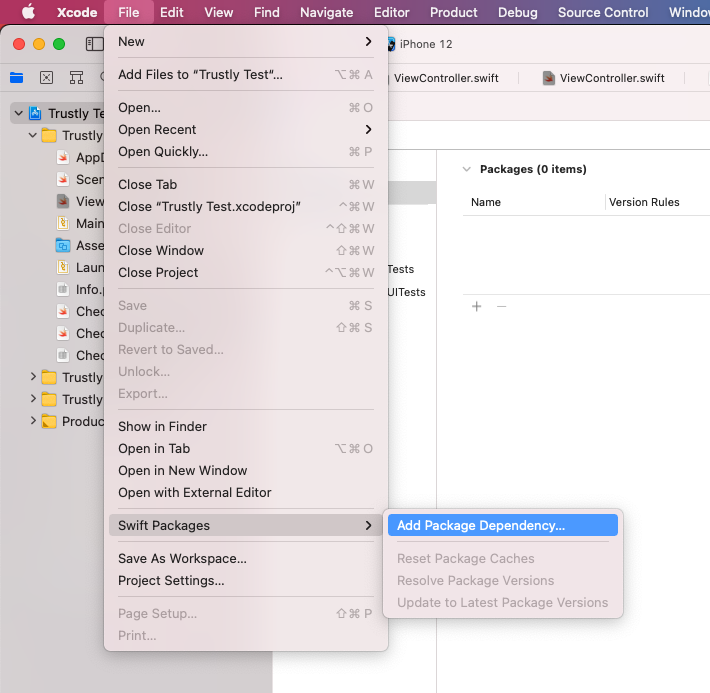
- Navigate to
File -> Swift Packages -> Add Package Dependency...

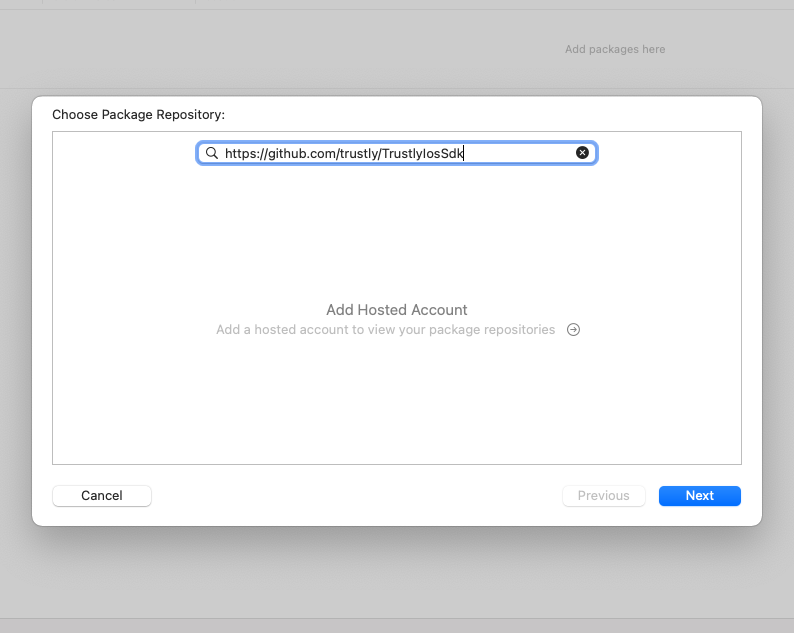
- Paste the Trustly SDK URL:
https://github.com/trustly/TrustlyIosSdk

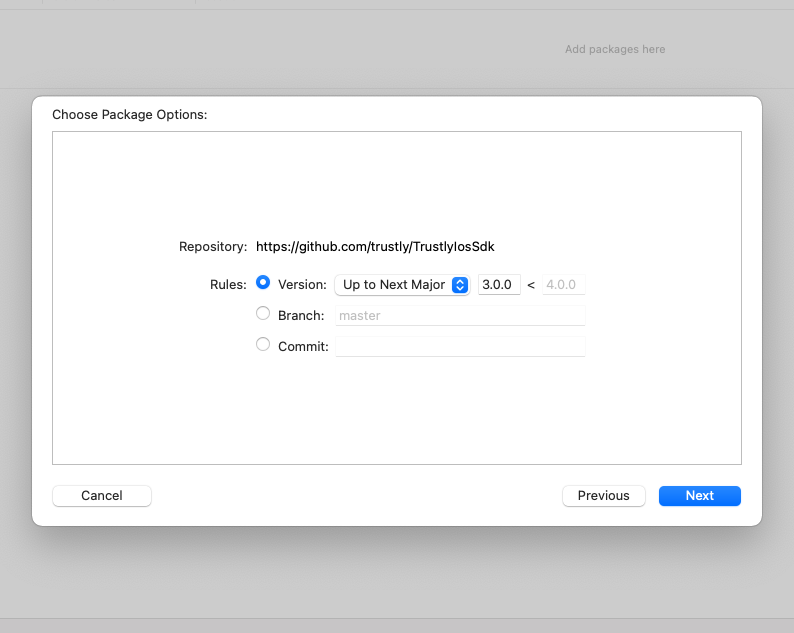
- Select
Up to Next Majorversion and make sure you have the latest version.

The later versions of the SDK does not support the older version of the Trustly Checkout. If you do use the older Checkout, please use version 2.0.0 of the SDK. If you're not sure what version of the Trustly Checkout you are using, please contact our integration support for help.
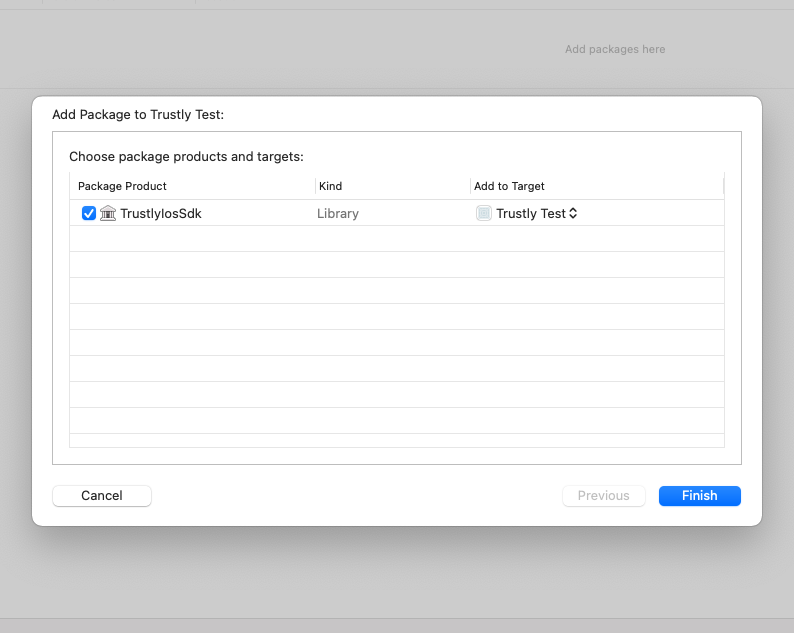
- Press
Finish.

Done!
You should now see the Swift package in the project navigator.
Modify ViewController
Add below imports and code to your ViewController.swift:
import UIKit
import WebKit
import TrustlyIosSdk
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let mainView = TrustlyWKWebView(checkoutUrl:
"<TRUSTLY-URL>", frame: self.view.bounds)
self.view = mainView
}
}
3. Receiving Checkout Events
If you want more control of your Checkout flow you can choose to provide custom handlers.
Provide onSuccess,onError and onAbort closures.
In case no custom functionality is provided, the WebView will load the SuccessURL, in case of a success event, or the FailURL in case of an error or an abort event.
let trustlyWebView = TrustlyWKWebView(checkoutUrl: trustlyCheckoutURLString, frame: rect)
guard let trustlyWebView = trustlyWebView {
// handle wrong initialisation.
}
trustlyWebView.onSuccess = {
// your custom implementation here.
}
trustlyWebView.onError = {
// your custom implementation here.
}
trustlyWebView.onAbort = {
// your custom implementation here.
}
Opting in to events is solely for SDK v3.0.0 or later and is only compatible with the newer version of the Trustly Checkout.
4. Automatic redirects back to your application
It can happen that during the order flow, the user needs to be redirected outside of your application, to a third party application or website (in external stand alone browser). This could be part of the authentication and authorisation process.
To enable automatic redirects back to your native application, you can pass a deep link as an attribute to the order initiation request. You can pass your deep link (universal link or url scheme) value by including it in the ReturnToAppURL attribute when making an API call to Trustly. You can read more about it here.
